Pixel Currency Mirror
by Gabe, Persia
We mainly focus on the size-mapping, slit-scan and blur effect illustrated from 11.6 and 11.7, we found a pixel-currency structure and extract its color to make the mirror looks like publishing currency with our heads on.

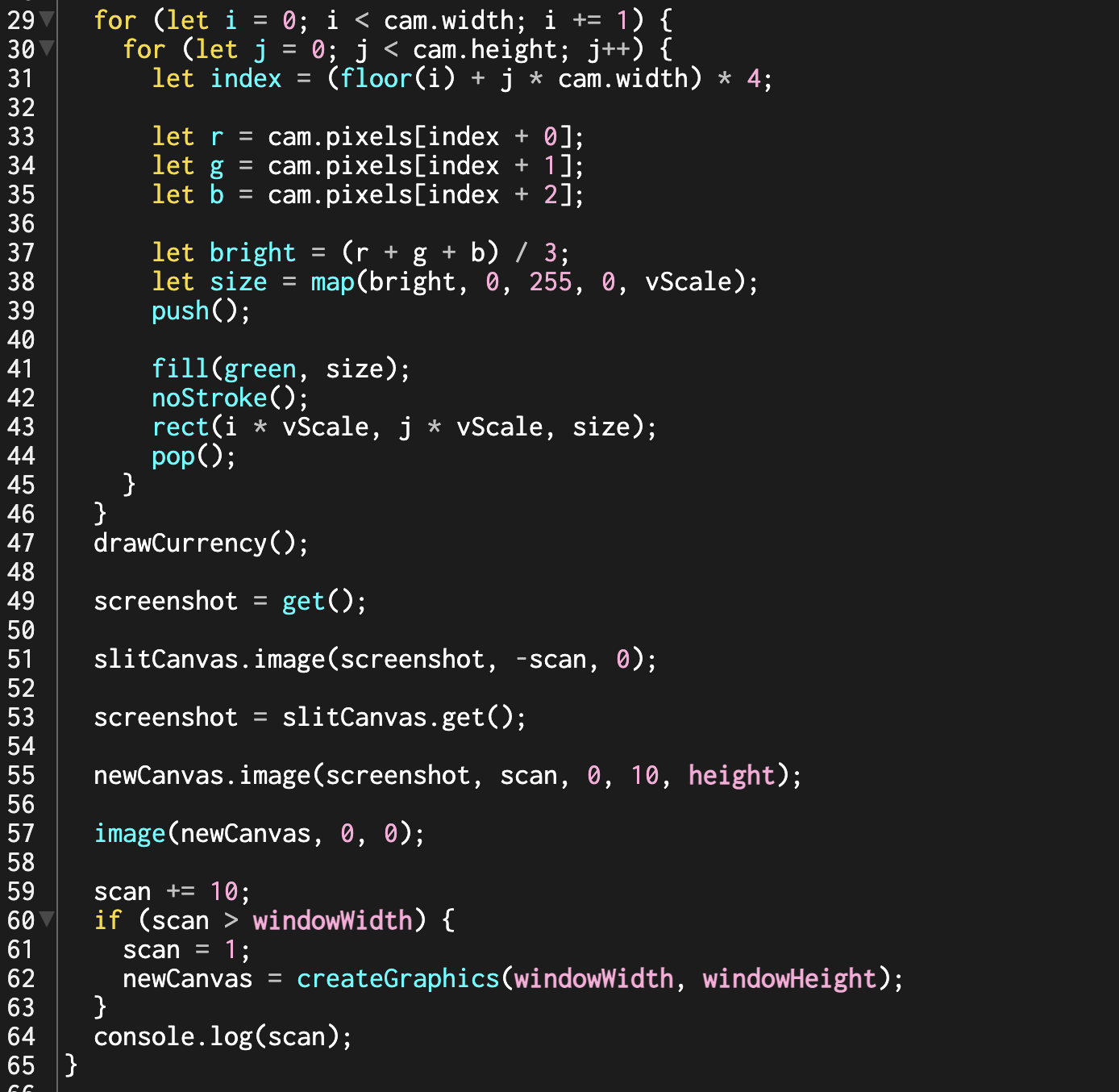
To make the side of mirror before slit to be static and the side of mirror after slit to be real-time, I have to use createGraphics twice so that the specific screenshot of current video can be put on the slitCanvas and then get the screenshot of slitCanvas to put it on the newCanvas.

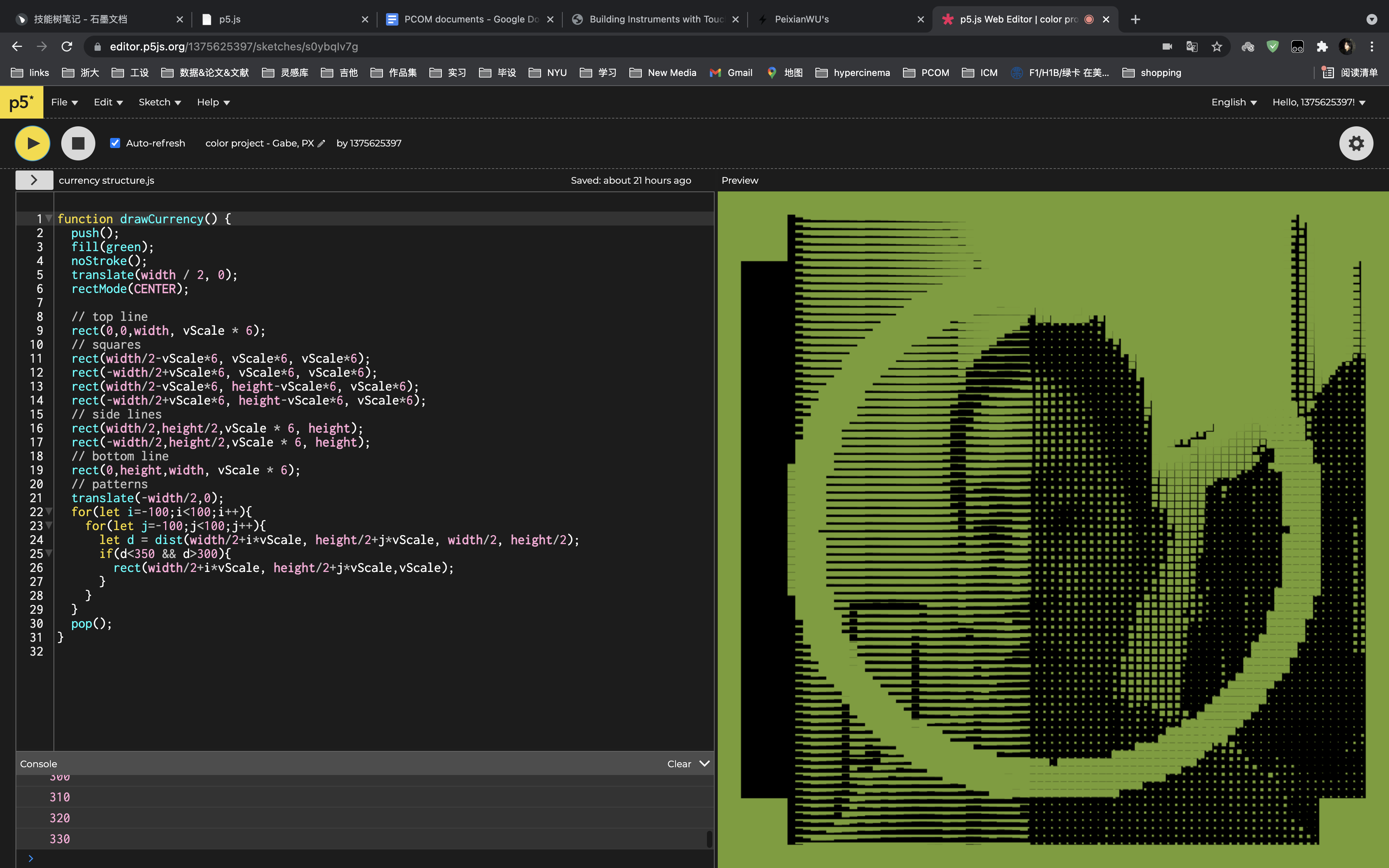
The drawCurrency.js put the structure of pixel currency on the top layer of canvas.
*But we want to explore the possibility of only putting the profile in the middle so it looks more like currency.

I can only make the dollar scan separated side by side but the graphics is messing so I don’t know why I can’t layer the dollar on the canvas.