Function experiments
Inspired by the examples in p5.js, I want to try some dragging delay using arrays. I encountered several questions before doing it and figured them out dering the experiment process:
1. How to draw a circle with vibrating noise value?
I checked the perlin noise loop tutorial and found out that change the loop character into angle and distribute the length into small pieces can achieve the effect.

2. How to create different objects of same structure containing different values?
I tried let coalball = { a: , b: } at first but it occurs to me that I can only change the value before running the code or change it once and once again during the draw loop. So I found alternative way used to draw arrays of bubbles like this.

3. What kinds of variables do I need to put in the constructor of coalball?
I want the center of vibrating coalball to follow the mouse and the color of stroke can be changed. So the px, py is for the coalball’s position. The dr is for the amplitude of coalball’s vibration stroke, and the a is for the transparency of coalball, the hue is for the color of stroke.
4. How to maintain limited amount of coalballs from the arrays and disappear?
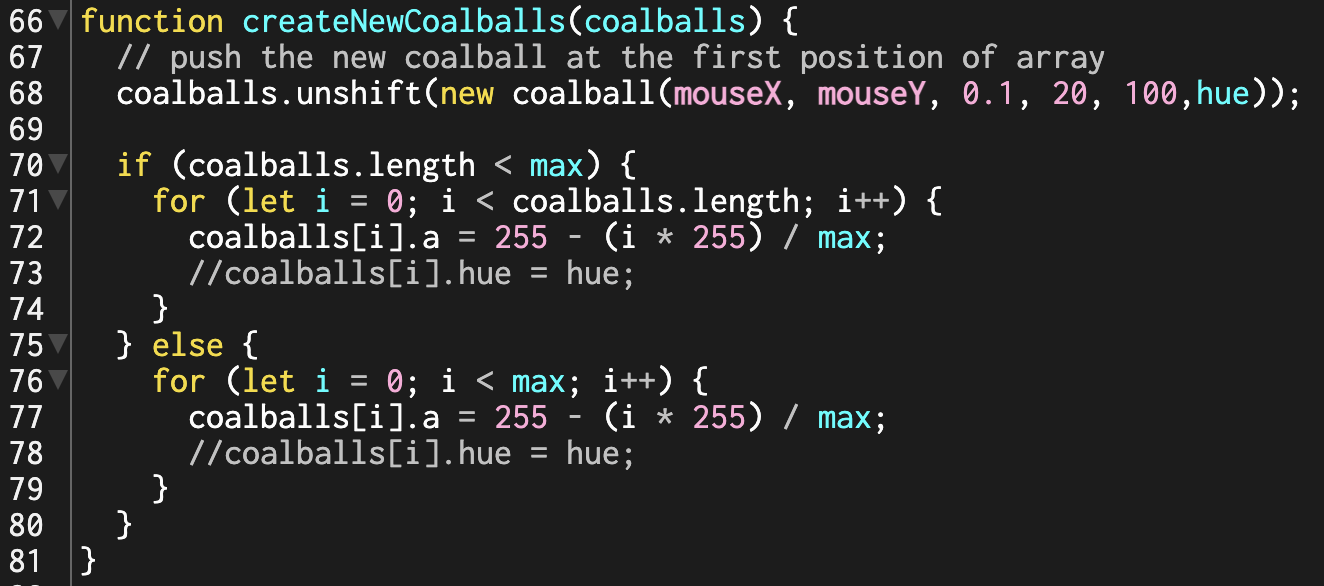
It means that I have to set the maximum amount of coalballs on screen, and everytime the new coalball added to the array should be located at the first index which is array.unshift()

5. How do users change the color of newly added coalball?
I use keyboard detection to let [ and ] control the value of hue variable.
