Raising a Digital Pet - pair work by Persia, Chengbo Xing
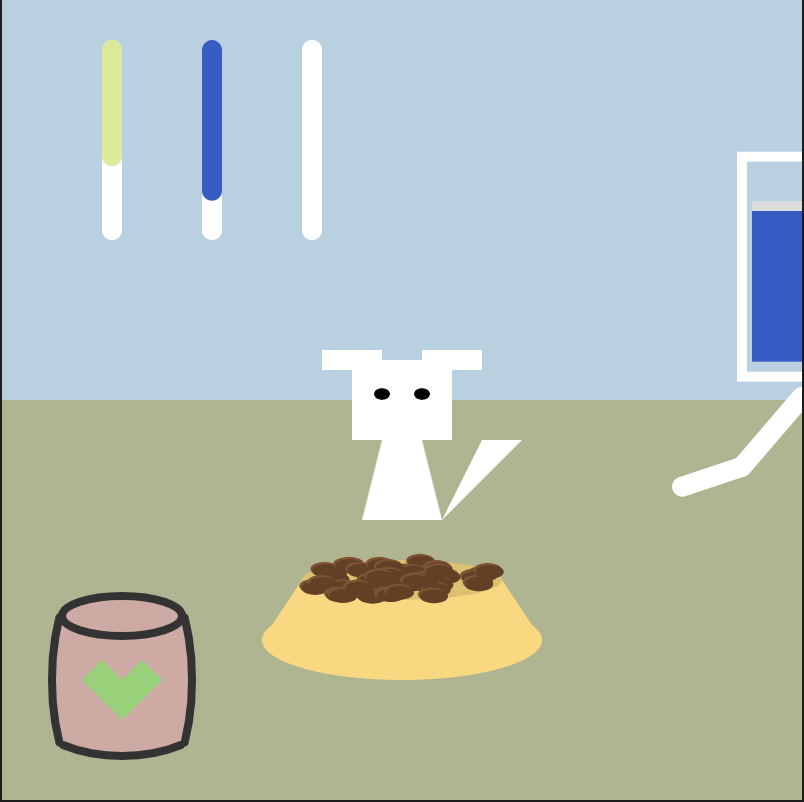
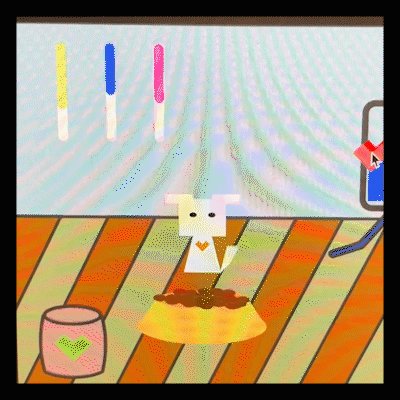
We are thinking of imitating the childhood game - raising a digital pet on the screen. It can involve the basic human-screen interactions appropriate for the coding practice.
The pet basically needs food, water for living and interaction for happiness level, the interactions are:
1. When we add the food, the fullness value will rise along with the number of food in the bowl, and the food will appear at random places in the bowl.
2. The slider in the water bottle control the water level, which affects the water bar above.
3. When we touch the pet by clicking on it, its happiness value will rise in the bar above.
Our work is divided mainly by inputs and outputs:
Persia (me) -
1. build the code structure and scene for the concept
2. set the global variables of foodNumber, wateramount, fullness, happiness
3. write the function for output drawing
The pet basically needs food, water for living and interaction for happiness level, the interactions are:
1. When we add the food, the fullness value will rise along with the number of food in the bowl, and the food will appear at random places in the bowl.
2. The slider in the water bottle control the water level, which affects the water bar above.
3. When we touch the pet by clicking on it, its happiness value will rise in the bar above.
Our work is divided mainly by inputs and outputs:
Persia (me) -
1. build the code structure and scene for the concept
2. set the global variables of foodNumber, wateramount, fullness, happiness
3. write the function for output drawing





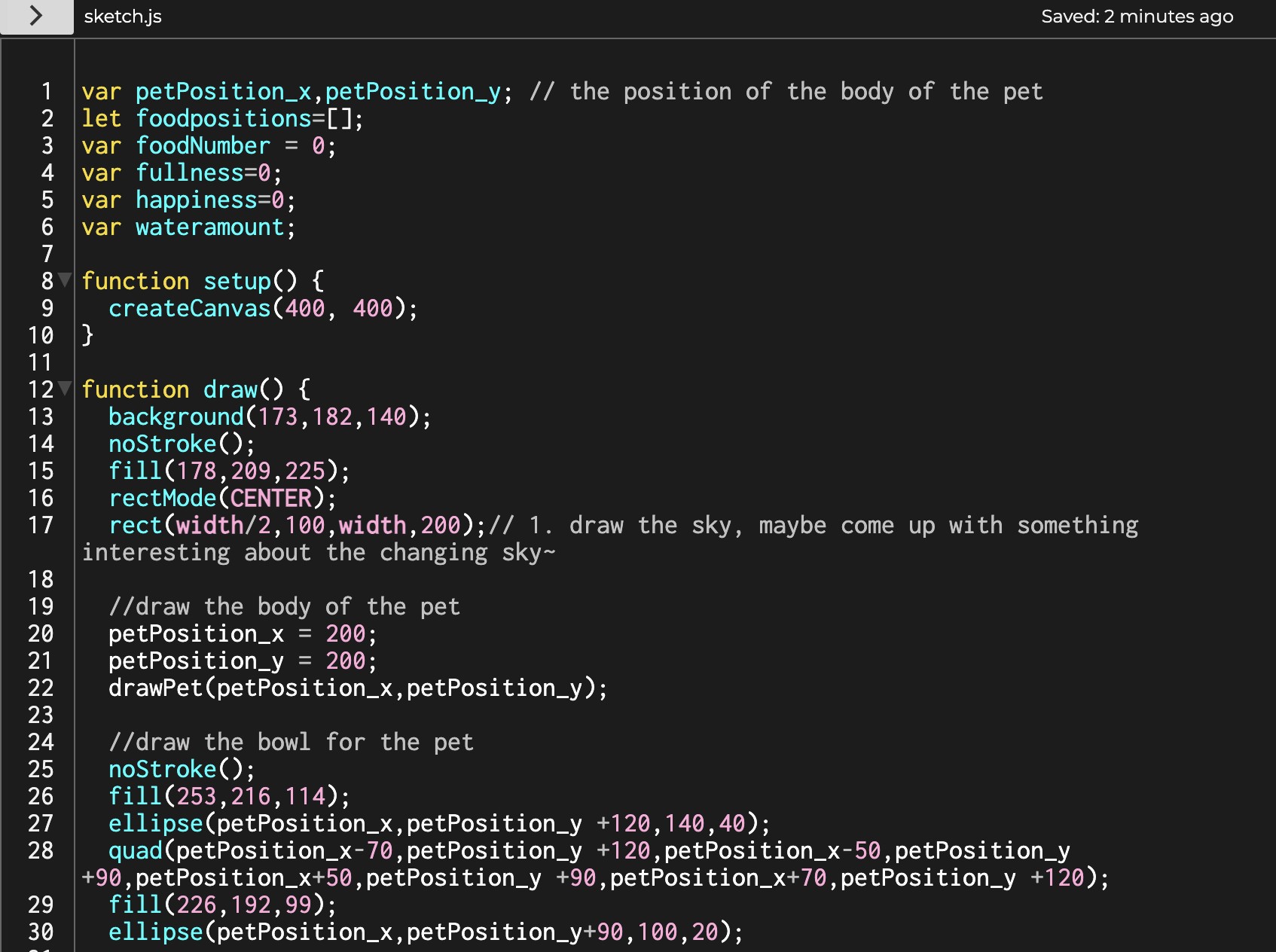
//draw the body of the pet
This part is to draw the pet
//draw the bowl for the pet
This part is to draw the bowl relative to the pet’s position
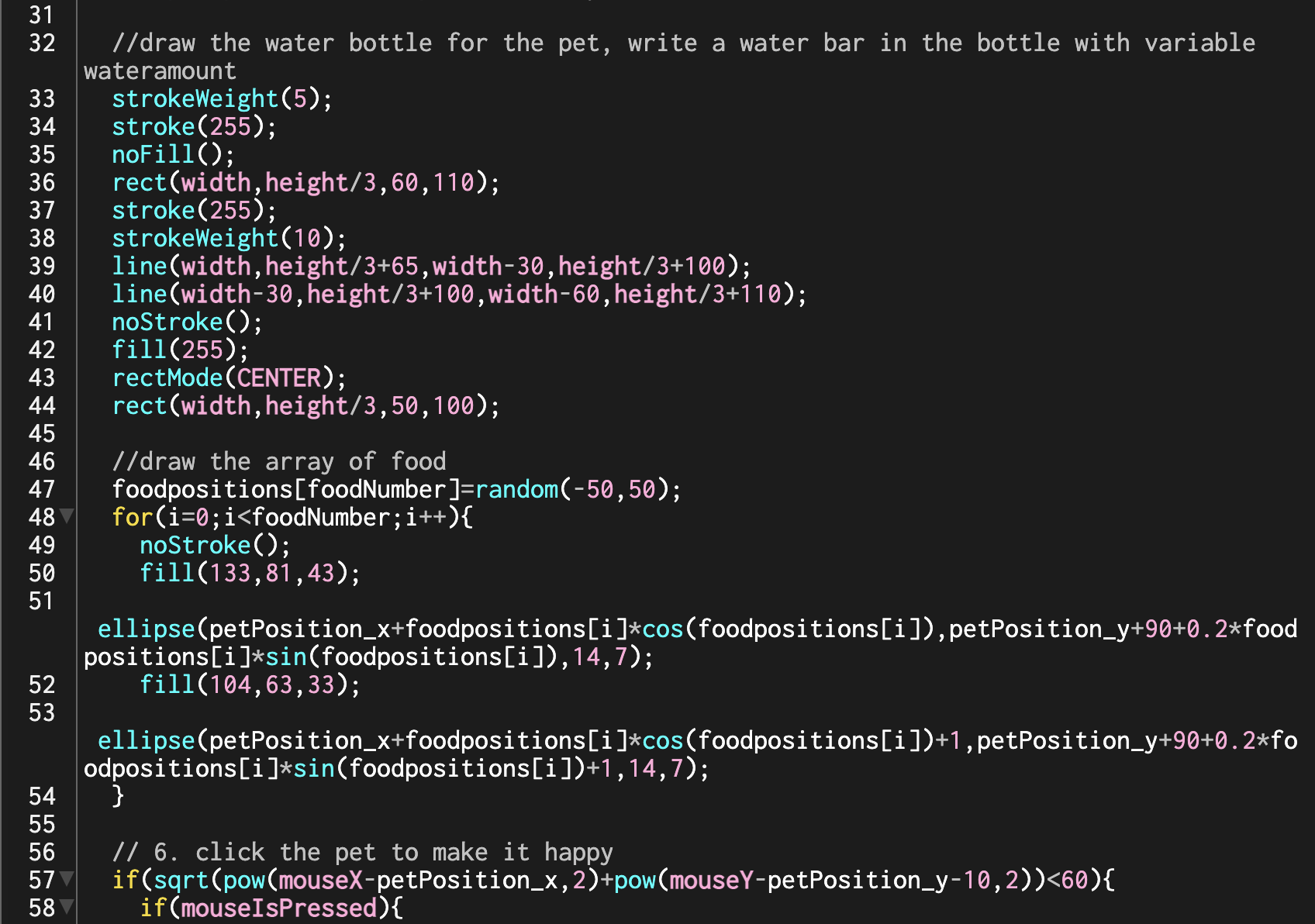
//draw the water bottle the pet
This part is to draw the water bottle with water level changing with the slide button
//draw the array of food
This part is to draw the food for the pet. I want to add the food number everytime when I click the bowl, and every piece of food should be at random place in the bowl. I tried random with for loop and it turned out that the food will flash around everywhere in the bowl with the frameRate of draw() loop. Instead I used array of foodpositions[ ] combined with for loop to attach specific random number to the array so that every time the draw() runs the former chain of foodpositions are static.
//click the pet to make it happy
This part is to imitate the human-pet interaction that when we touch the pet it feels more happy and the global variable happiness will rise.
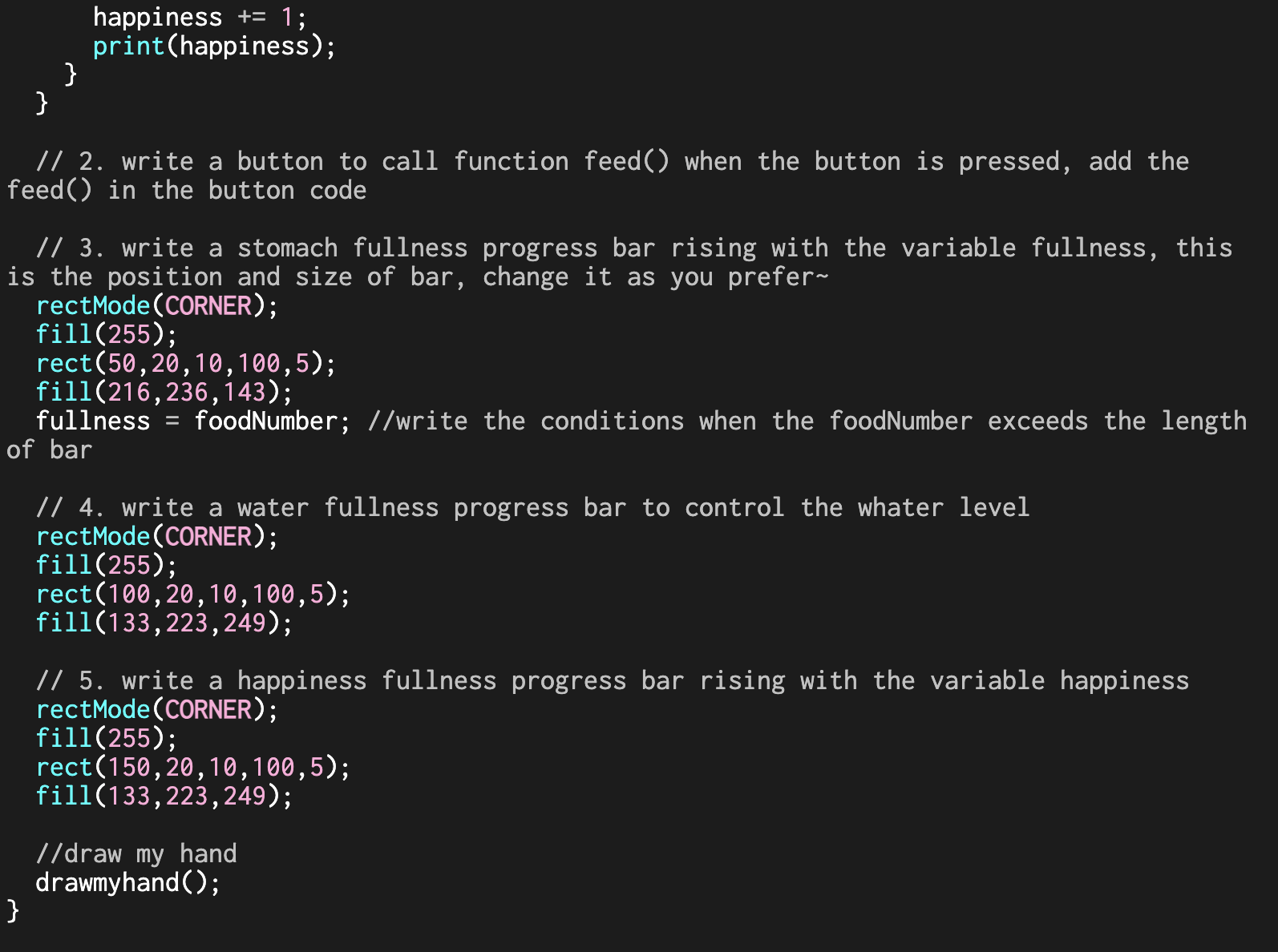
//write the progess bar
These parts are to reveal the value of global variables.
The stomach fullness represents the foodNumber.
The water fullness represents the wateramount in the water bottle.
The happiness bar represents the interaction level we have with the pet.
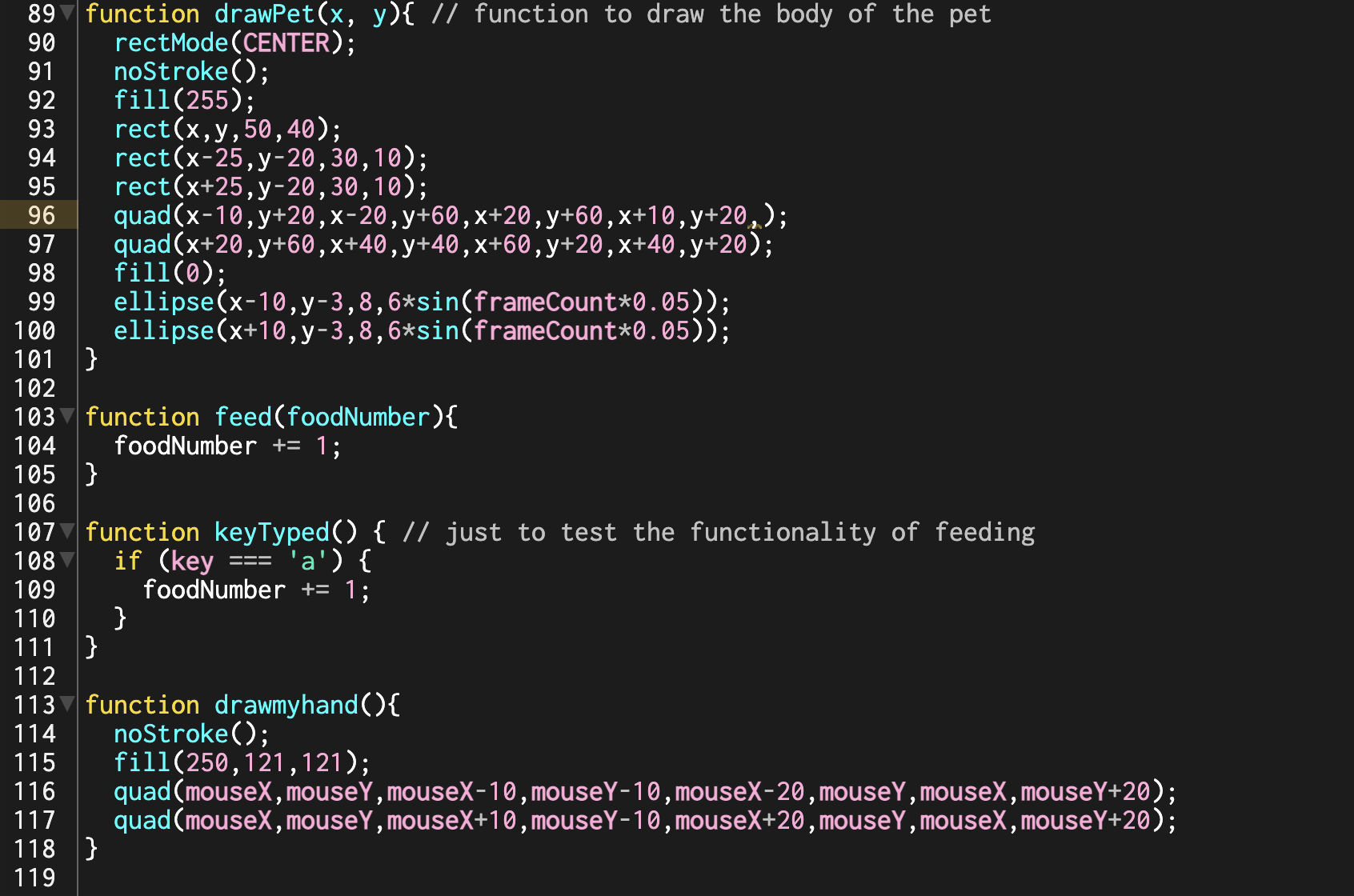
//function to draw the body of the pet
This part is the function drawPet.
//funtion keyTyped()
This part is just to test the functionality of foodNumber adding and foodpositions[ ] array.
//draw the body of the pet
This part is to draw the a heart moving with the mouse.