How computation applies to my interests?
Since the case study of emerging field I have done during my undergraduate, I’ve been fascinated by the multi-sensory experience design. It’s so gorgeous that it actually invites all kinds of design to its world. And one typical context is the stage performance, for which I’ve embarked on this area through my graduation project “Chemi-Dance” Club Installation.
Club is the most special scene where the users are audience of music and performers of dance at the same time. I wonder how can club experience become a more customized individual experience for every user? That’s when the computation really takes me into the fantasy. The physical computation of Kinect transfers the real movement into the data flow which can be transformed into other kinds of artistic effects. Computation connects the seperate parts of whole system to let data be like water cycle of the participatory experience.
Club is the most special scene where the users are audience of music and performers of dance at the same time. I wonder how can club experience become a more customized individual experience for every user? That’s when the computation really takes me into the fantasy. The physical computation of Kinect transfers the real movement into the data flow which can be transformed into other kinds of artistic effects. Computation connects the seperate parts of whole system to let data be like water cycle of the participatory experience.
What do I imagine to do?
Based on this prior exploration of stage, I wonder how p5.js can be used in Audio-Visual related experiments and Multi-sensory experiences.
The projects I love:
The projects I love:
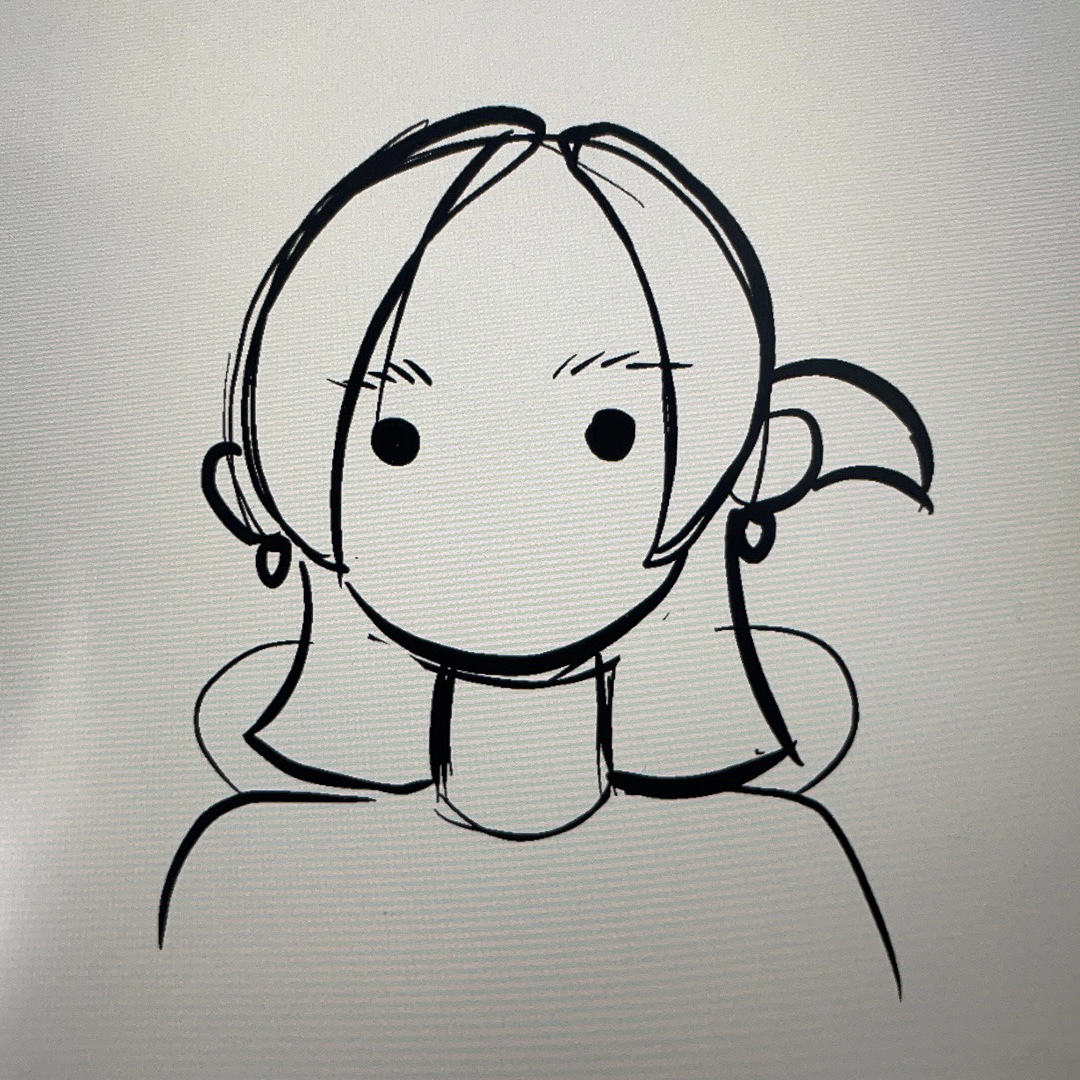
The process of self portrait
Considering that drawing by p5.js requires bunch of data related to the point position and shape size, I came up with the idea to use Sketch for the draft. The initial coordinate of Sketch is left top point as well, so that I can refer to the data from Sketch to recreate it in p5.js.
So I made a draft on iPad with smooth curves but then I realized that the usage of curve( ) is vague for me. It’s difficult to adjust since the initial and last control point needs bunch of experiments. And I also realized that I couldn’t fill the color because curve( ) doesn’t guarantee an enclosure.
So I made a draft on iPad with smooth curves but then I realized that the usage of curve( ) is vague for me. It’s difficult to adjust since the initial and last control point needs bunch of experiments. And I also realized that I couldn’t fill the color because curve( ) doesn’t guarantee an enclosure.

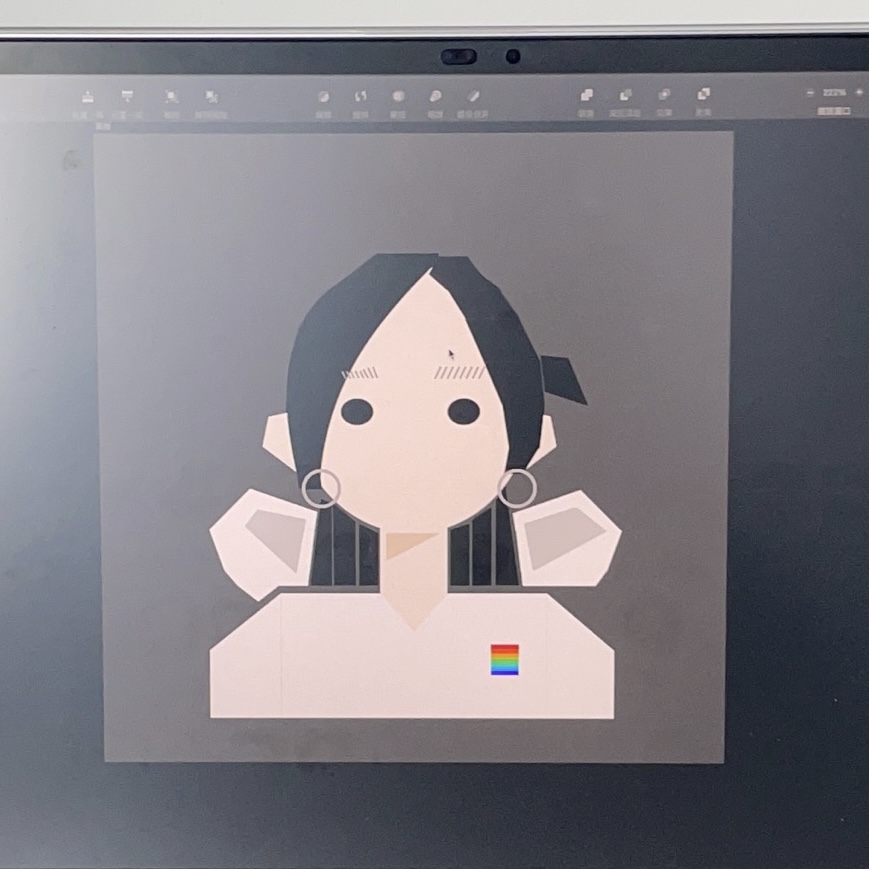
Therefore, I found an alternative method. Curve is the sequence of unnoticed strait lines. I distributed the curving shape (front hair) in bunch of polygons and draw the final draft on the Sketch. Since the polygons can be drawn by quad( ), the shape can be finished by refering to the position information on Sketch.
Another problems comes that too many quads for the front hair will be a heavy load to code and less quads will produce sharp edge. So I drew two curves by strokeWeight of 6 to cover the sharp corners.
Another problems comes that too many quads for the front hair will be a heavy load to code and less quads will produce sharp edge. So I drew two curves by strokeWeight of 6 to cover the sharp corners.

During the whole process, sometimes I went on to add extra painting to the existing code and found the whole image changed. Then I realized that every stoke( ), noStroke( ), fill( ), noFill( ) will remain functioning until the next one occurs, for which I allocate the code into seperate blocks by different requirements of stroke and color.

-pitfalls
-alternatives
-alternatives